Redesigning Speak Like A Brazilian
Apr 20, 2016 in css, laravel, speak-like-a-brazilian | blogThree weeks ago we released a new version of Speak Like A Brazilian. Most changes are not visible to users, mainly improvements to the framework used to build it (Laravel).
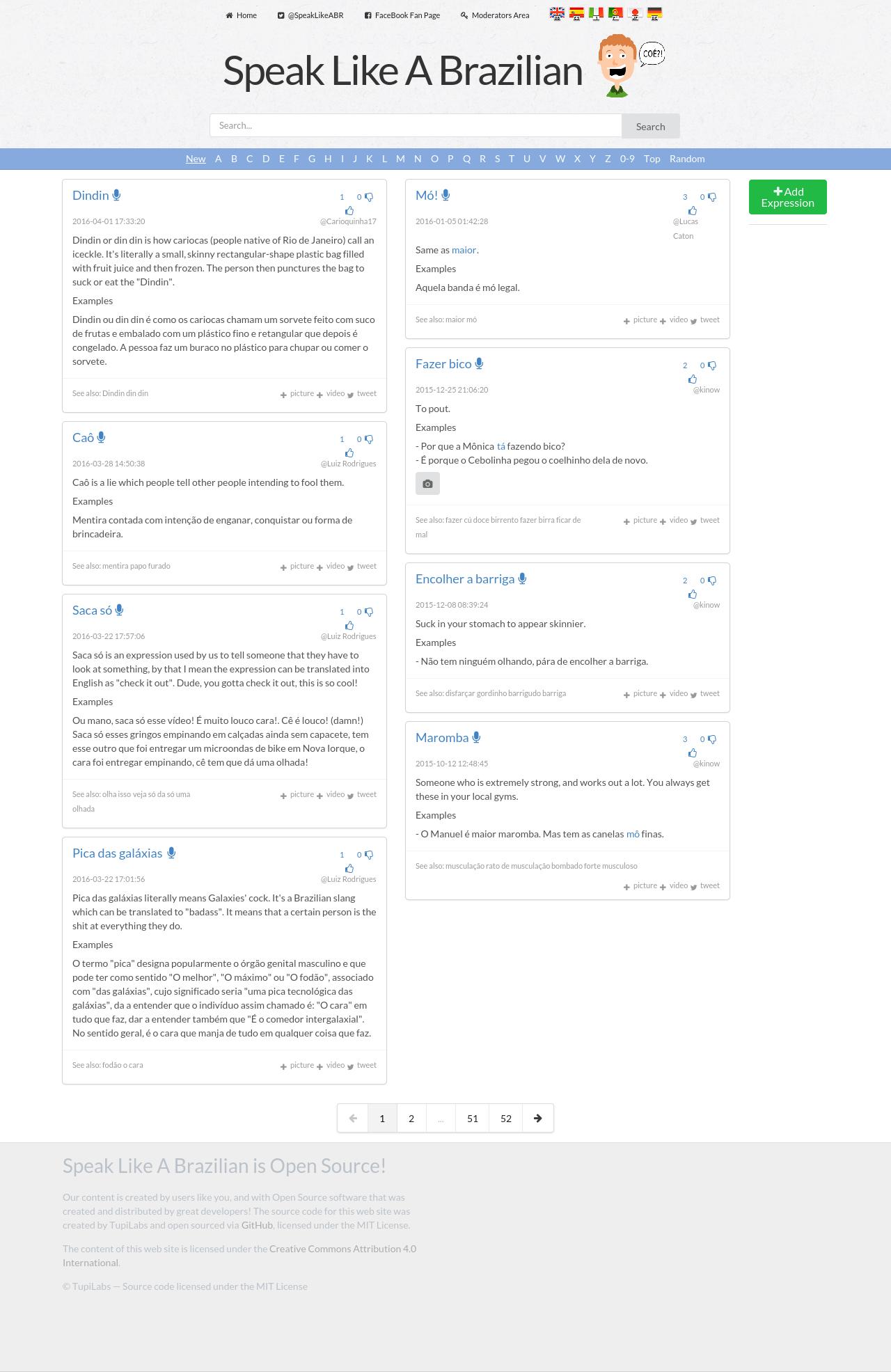
But one major change that is visible to users is the new layout and CSS, powered by Semantic UI, which replaces Bootstrap.
The frameworks have some parts that overlap, but Semantic UI has more components that can be easily used. There are tons of examples, plug-ins and snippets of code for Bootstrap, but sometimes they do not match your current layout, or become deprecated with new releases.
This was the main reason for using Semantic UI instead of Bootstrap. Coincidentally, the next major change in Speak Like A Brazilian is adding semantic web tags to the site. These tags are useful for search engines, for displaying extra information in search results, but also for linked data sites to index our content.
Stay tuned!